Glass Castle
Sprint 6 Review
This sprint was a hard one, and it really saddens me to say that because I had finally made it back to the tasks I wanted to attempt in the beginning, level design. However, I can't control everything, and between things that happened with my parents and getting sick, I just didn't get as much work done as I had hoped. That being said, I still am proud of the work I have done, so lets get into it.
First task to tackle was the task I was finishing last sprint, recording NPC grunt noises. This ended up taking far too long as I was trying to learn the advanced software that came with the nice microphone I have. After two or three videos I still couldn't figure out how to record audio from the mic and save it and it took all of 5 minutes to record in Audacity. Really big facepalm moment; should've just checked Audacity to begin with but, hindsight 20/20, I thought it was gunna be a good excuse to learn the basics with Studio One 5. Anyways, I recorded a number of grunts all at once and then cut up the audio to make separate files for each grunt that I thought fit. Turns out, once you hear a recording of yourself, you realize how easily mouth noises can feel out of place in terms of tone and feel. It was very enlightening.
Next was doing some needed programming to make the puzzle system more responsive. Once thing I didn't think about when making the original puzzle system was what happens when there's a lot of parallel objectives that all have equal pieces? It ended up making the Plant-the-tree puzzle very hard, as players would bring tress to a hole just to find out they couldn't put it in because it wasn't exactly the tree that was meant to go there. So I made up a script to spawn a little green light where the puzzle piece is supposed to go so that players can see where they're supposed to put things. It ended up being really mentally confusing trying to figure out what needed the script, who it needed to talk to, and where the light was so that it lit up in the right spot. After I got it written down I was able to straighten out the code and get it all working per puzzle piece.


The hub world I wanted to be connected like a path to help solidify the feeling of a journey, moving form one room to another. Right now there's only two worlds though so I built it for two worlds. The hallways in-between would act like pallet cleansers, getting the player into a place where they'll be looking into the rooms with fresh eyes. I wanted each room to be themed around the world they send the player to, including some colors, feel, and some props that you'd find in those areas. For world one, that meant some fencing, trees, blue sky, and green grass as well as some scattered props like a sword, an axe, maybe some sort of barrel to indicate that people were there as well. For the world 2 portal, this meant things like sand dunes, beige coloring, swirling sands, props buried in dunes, and torches flanking the portal to really pull of this Egyptian, sand-temple feel.
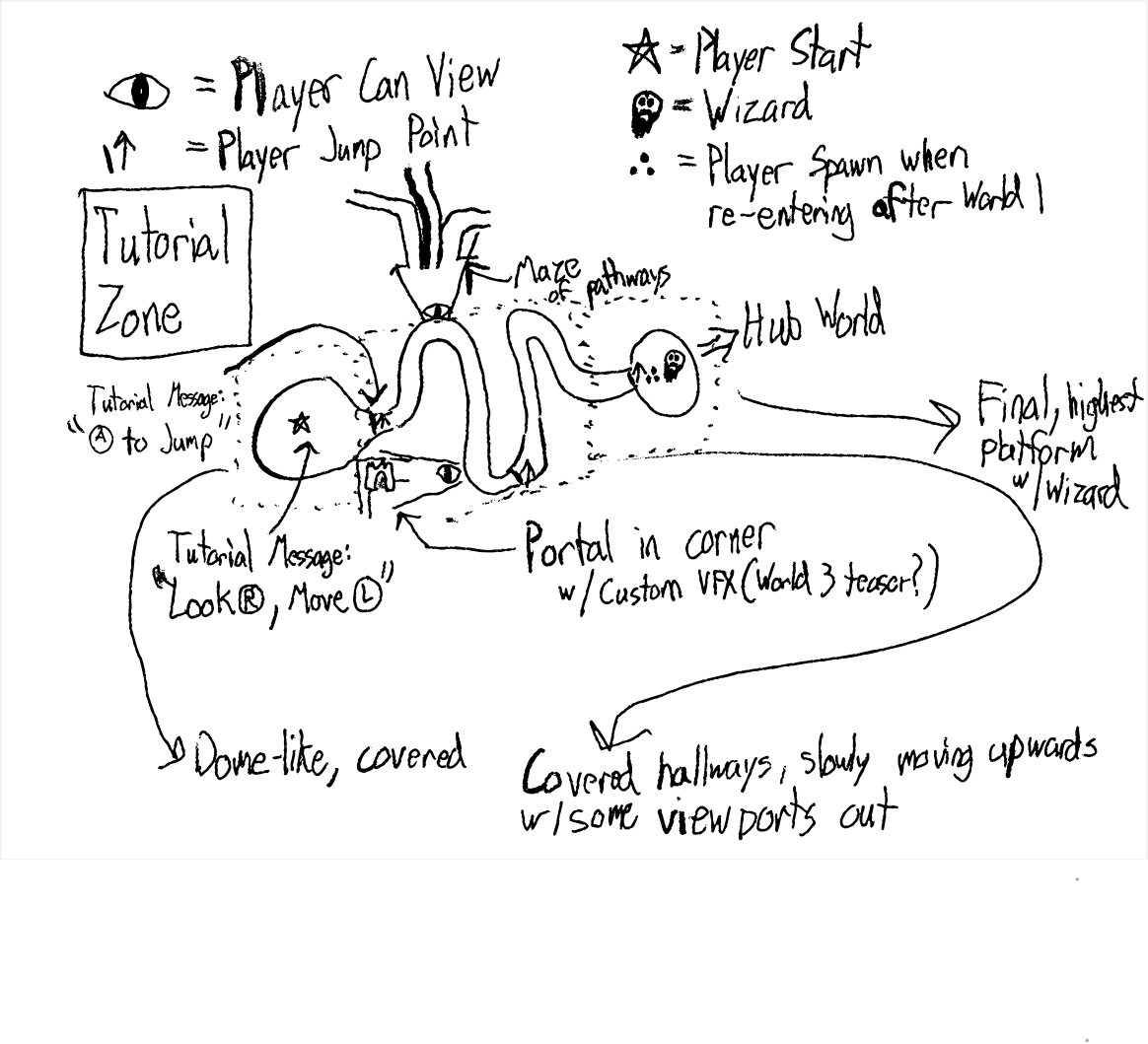
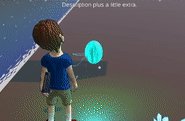
The first area I completed was the tutorial level. Things went pretty well making this area and went pretty much like I laid out in the annotated map. One of the things I did that I did not specifically lay out was how I placed the tutorial messages. I placed the first one on the ground where the player would be looking telling them how to look around. I think placed another tutorial on the ceiling telling them out to move, figuring if someone really needs help with how to move, they'd be looking around for help. The last tutorial message for this area I put at the entrance right on the jump skill-gate. I also tiled that message just a little to put it in line with the ice shelf it was on, just to cement it into the world just a little bit. I like having the tutorial messages in the environment because I find it to be much more engaging and immersive than just a popup that the player reads. The room's message locations also force to player to make use of all three controls I'm asking them to learn, looking, running, and jumping. Because jumping is the last taught, I also made sure it was repeated at least twice more before getting to the wizard to help cement them into the player's mind.
One thing I think I could've done a little better was lookout points in the hallway. I wanted to make these places seem a little mysterious and not totally known, but I constricted the player's view a little too much and I think it just made it look messy. Part of that was the restriction of blocks I had to make this area but I still think I could've gotten a little more creative and made the lookout points more clear and distinct so the player could more easily see what was out there. I think I might go back and edit these spots really quick to make those changes a reality.






Small note, I think I'll make the grass move. I say this because it really bugs me that the clouds move, and the leaves move, but the grass doesn't move. So I think I might do that, and maybe add a little wind SFX to really sell the effect.
Really wish I could've gotten both of these rooms fully fleshed out for the final playtest before the release build but I'll definitely have them done for the final version, and I'm excited to see how players will like interacting with these spaces!
Sprint 5 Review
This sprint was all about audio. Hooking it up to various parts of Zayden (the main character), his spells, getting music playing, and some response audio for NPCs. Again, this was a very new territory for me, working with audio, editing audio tracks, changing speeds, pitches, tempo, let along putting them all in Unity to make work. While I wouldn't say the work was the most polished, I'm definitely happy with how it all turned out for my first go around.
The very first thing that helped me do this at all was being gifted a SFX pack from a colleague who had purchased one a while back. It was an enormous help as it gave me a huge bank of sound FX to start with that I could modify and tweak to try and fit to my needs. Without that, I wouldn't have nearly gotten as many sounds in as I did. Shoutout to her for being so generous with me.
The first task I decided to tackle was the footstep sounds. I wanted to do this first because I knew I had a number of sounds that needed to be animation triggered so I wanted to learn that first. As it turns out, Unity's animation trigger system was quite straightforward. I got through one tutorial video, made some mistakes as to where I could have the animation trigger script and when the sounds were played, but then boom! Footsteps! And even better, because I had many footstep sound effects, I was able to put in 5 or so that it randomly chose between so that the sound didn't get repetitive. More over, I was able to apply this same technique to the landing sounds later on. One issue I had with the later though was that if I had the animation trigger too early in the animation, I couldn't get the sound to play/trigger. It was weird, and I couldn't find an exact reason why, but I was able to get the landing sound pretty darn close to where it needed to be, enough that I think it could be ignorable during gameplay.
After that, I decided to move onto spells. Fireball was the first that made sense to me as many of the sound effects could be used as is with the spell. I knew there was going to be three parts to the audio much like with the visual FX. The initial fiery cast, the crackle through the air, and the explosion on impact. For this effect I didn't end up using the randomizer because I didn't feel it needed it and instead set up the initial fireball noise as a swooshing sound, a campfire crackle for the midair/landing, and an explosion sound for after. I think the only editing I had to do was tuning the explosion sounds pitch to be a little higher so that it didn't sound so serious and bassy.
The next spell I tackled was the portal spell. This one I had to do quite a bit of trial and error listening to a lot of different effects because I felt like I had a specific tone for the spell that was set with the VFX. I tried some droning sounds while it was active and felt like it felt too sci-fi, some whooshing sounds like with the fireball but then it just sounded like a different fireball. I eventually found a wind cracking sound that went awesome with the initial portal opening effect. This one turned out to be a bit tedious because I had to time the sound to fire at the right time with the effect, and I didn't have an animation trigger I could rely on. I probably should've made a script that takes in a cut down version of the sound and plays it with a delay on it, but the problem was the sound was too long and was playing after. So sense I had to edit the sound file anyways, I decided just to time it out and do a little trial and error tweaking. It didn't end up taking too long as I was able to get the timing pretty close on the first try, but it did make me download Audacity and start learning its interface and the way it interacts with audio. I then added a subtle wind blowing sound while the portal was active because I felt it matched the movement of all the particles and the idea that air was flowing into it.
Next was the shield and this one I ended up doing a bit more editing still. I knew I wanted some, metal on metal, impactful *clang* for when the shield was used to add to the weighty and impactful nature of the visual effect, but also wanted some sort of pulsing drone to both signify that the shield was still active but also to match the pulsing shield effect. The clang I ended up having to cut a lot off the front because the effect initially sounded very delayed compared to the immediate shield effect, but the sound was exactly what I was envisioning when I started. The drone I had to do much more editing on because I wanted to make a certain timing of things. I dragged it out, duplicated the sound, learned about fade in and fade out to help things loop smoothly, pitched it up, and eventually ended up with a sound I felt was appropriate but also wasn't annoying to listen to for a period of time. But I guess how annoying the sound is or isn't might be better seen by playtesters later.
Telekinesis was next on the list and for this one I knew I had to do some sort of pulsating droning as it's a spell you'd be holding a lot of the time and that to me feels like a more continuous sound. This one I wanted to sound more airy though, more magical and floaty (I guess that's kind of obvious with what the spell does). This one gave me trouble both from the implementation side as well as the audio side, the little bugger. Implementing this sound was a bit harder because the way I had telekinesis coded it was turning the visual effect on and off in the inspector instead of destroying it and remaking it. The issue was that my sound wouldn't turn off when the object turned off and so I had to do a bit more reconfiguring of the spell so that it was spawning and despawning the effect so I could more easily integrate audio. The audio side was also super annoying because even once I had found a section of a sound, cut out all the other bits, stretched it out to be a drone, I just couldn't get it to loop smoothly. In the game there's a very apparent start and stop of the audio track and I just couldn't figure out a way to do it. I eventually decided to leave it when I got it to a less annoying state and move on because I had already spent quite a bit of time on it and I knew there were other sounds that needed to be in that I could address much more easily.
This spell I technically didn't do until the end of the sprint but for this one I also did a lot of editing. I was shooting for some sort of bubble noise. The one that came to mind was the sound of bubble beam from Pokemon Ruby that I used to play so long ago. To make to work I actually did find some bubble sound effects, but none of them really worked because they didn't loop and they weren't short enough. I ended up taking just one bubble popping sound out of an entire audio track and reworking it so it loops fast enough to track with how many water orbs the player shoots out. It's a bit cartoony, not as polished sounding as maybe some of the other sound effects, but I think it overall works with the visuals and what the player is doing.
One of those more easy-to-do tasks included making sure ambiance played in the level correctly. For this I just made a music manager that would hold all the ambiance tracks and added a music changer to the scenes that would adjust which songs were being played when the played entered that scene. Looking back on it, I probably should've had the previous audio fade out and the new audio fade in. That would've made for a nicer transition to the scene changes.
Trying to make this post a little more brief I'll be quick on these two. Basically I had premade sounds that worked for both hitting and missing punches and kicks. I set up a randomizer to play slightly different punch and kick sounds for when the player actually damage an enemy as well as some swooshing noises for when the player attacks but doesn't connect with the enemy as some auditory feedback.
The next task was providing some sort of human grunt that acknowledges that the player and the NPC are now talking. For Zane, the antagonist who was a slightly older version of our main character (sorry for the spoiler), I actually took some grunty sounds from a female voice pack and pitched them down to make him still sound young but also male. For the wizard I only had one voice line that really fit into the tone and feeling of the wizard, so I had to add some extra bells and whistles to get some more mileage out of it. Instead of the NPC responding every new dialog beat, I made it so it was only upon first interact. Still give the sense of acknowledgement but doesn't wear you out on the same lines being played over and over. Secondly, I added a pitch randomizer to when the sound effect happens. Keeping the pitch range very small, I was able to make the same voice line sound slightly different and thus, not too annoying when interacting with the NPC multiple times.
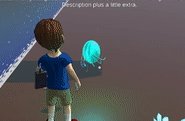
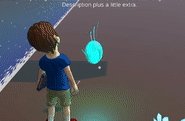
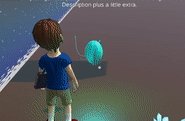
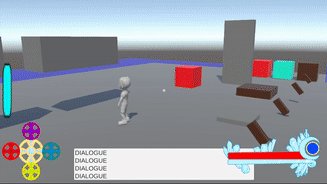
After working in all that sound I was able to jump back into VFX just for a little bit which was really fun for me. What you are seeing before you are two portals that were supposed to go to the same world. The first I made quickly because we needed another portal to go to World 1 and I just copy-pasted the World 2 portal and adjusted the colors to fit the world name "Ancient Battlefield". The second, was after I learned that World 1 was actually more like Scottish countryside with beautiful, green rolling hills and blue skies, go figure. The first I was trying to evoke this fire and ash aesthetic, simulating something akin to burning buildings, machines of war, etc. The second, going now off the actual world, I made the portal swirl a nice blue like a blue sky and changed the movement overlay to white with blue fringes so it looked like clouds. Then to add another interactive effect like the previous portal, I had leaves streaming out of the portal in reference to the many lovely trees in the world. I made the leaves swirling around like they were being blown by the wind but still gave them the general direction of blowing out of the portal towards where the player would approach it. I think there could be even more additional effects that could be added, maybe some more leaves that swirl closer to the ground, I could look into how to give the particles colliders so they actually interact with the player's movement, maybe add some wind blowing sounds that the player only hears when they're standing close to, or in front of the portal. But, for a time sensitive project as this is, I think this effect is more than enough to convey the feeling.
I did have one more task that I was assigned this sprint and that was to get grunts for generic male NPC's the player would run into. Unfortunately, I only had one male voice pack and one female voice back. Knowing that I was already pushing it trying to keep the wizard's one line interesting, I was only left with the option of doing my own recordings so that we have more of that variety. I've always had an interest in voice acting and have a number of voices I believe I can imitate well. I guess Scottish countryman will be my next voice goal. I have to figure out how to work my recording software and I'm not totally sure how I'll do things like remove all the ambient noise in the room to keep the audio clean, but I'll be interested to see how it goes in the next sprint! I've also heard rumors I might be able to do some good old fashioned level design for the hub world while our dedicated level designers populate the worlds we already have. I'll be really excited to see how that goes.
Sprint 4 Review
VFX was the name of the game this sprint with some programming on the side and I have to say, I'm really happy with a lot of the results I was able to achieve. Having never really dabbled in VFX before, and only starting to learn them at the very end of the previous sprint, I had a lot of learning I had to do and a lot of trial and error, but I feel like I'm just starting to get the hang of them.... for Unity at least.
Now, although I was excited to dive deeper in Unity's shader graph and see what I could produce, I did have some programming tasks lined up for this sprint. Knowing that the game's function will almost always trump it's aesthetics, I made sure to knock these out quick. First was making it so that objects didn't move when initially picked up. I personally liked this when I was first using it because it gave some feedback that the player's spell worked. However, after thinking about it, I did agree with the lead, because in situations where the player picks up a large object, it would physically push the player back and could cause issues. After resolving that my next tasks were to make the telekinesis spell push and pull on hold, smoothly, instead of in chunks per click. This also seemed like a more natural way to control the object. This gave me a little trouble as I had to add something more that was triggered by functions elsewhere in the script but run in update so they'd be nice and smooth. Overall though, happy I was able to work these out as fast as I did. With those out of the way, it was on to some new, exciting VFX starting with Fireball!
This was kind of a complicated one to start out on, but we made it happen! I knew I was going to need some time on this one so I asked my producer to split this into 2 cards, one for the fireball FX and another for the explosion. I suppose I could've asked for another one for the smoke trail, but at the time that and the fireball seemed to go together. Definitely went through a few iterations on this one. First thing I worked on was the smoke trail. I dipped into shader graph a bit, made some smoke textures that didn't really work before making one that did, and eventually got it to spawn in like in the first gif. I really liked how dramatic the smoke was, but I'd later lighten it up from a request from the lead designer, which is understandable given the more whimsical nature of this title. The other issue I came into with working on this though was that the way the fireball was previous coded, it destroyed itself on impact. What that meant for my FX was that they would instantly disappear as well. No fade, just a hard cut and it was gone. So I had to dip back into my programming to make it so the fireball gave some time for the FX to, take effect, before it destroyed itself, which turned out to be a little tricky, but manageable.
Once I got that all sorted out I worked on the explosion. Here I learned about using texture sheets to make sort of, animations with the FX. What was mindboggling to me was that I did it too well, sort of. After finishing my effect I found the explosion looked too real! There was just too much detail in the explosion itself, looked too much like something out of a movie. I was dumbfounded and a bit disappointed to be honest at first, but once I had some time to think on it and a little experimenting on my own, I tried just, burring the whole texture sheet in photoshop. It worked wonders! It was just enough to push it into that cartoony feeling that was more in line with the game's art style.
Lastly, the fireball itself, I had to dive into the Visual Effects Graph which is basically the unity particle system but on steroids. I ended up doing a much simpler, but effective visual that made it look like a ball of fire that was flickering.
Once everything was said and done, one last, unexpected effect happened. Because of how I coded the fireball to wait before destroying, but essentially freeze in the collision spot and turn off it's collider, I ended up with the fireball effect sticking around a little bit. I really liked this lasting effect that the fireball had on it's collision and made for adding to the experience of using the fireball so I kept it in. In fact, my fellow programmer loved it so much, me ended up making it so the fireball childed to the object it hit just so that the impact fireball would stick to blocks it was moving, or so I was told. I had other effects to move on to.
This next one was a fairly straight forward one. Just added a glowing effect to the mana pickup item both in the material as well as a light that pulsates. I wish I could've gotten them to line up perfectly, but I don't know of a way to make the light and the material talk to each other. I decided to make the glows more intentionally off from each other simply to try to make it less distracting actually. I can only speak from my experience, but when two things that should happen at the same time don't, and are microseconds off, I'll be stuck staring at them until I know for sure if they're triggering at the same time or different times. If players can tell right away they're at different rates, it may detract a bit from the immersion of the world, but I think it's something they'll quickly move past to continue with the rest of the game.
This next effect was pretty brutal, and while I'm okay with what I eventually came up with, I think I could do it better if the chance arises. The trouble with this effect was finding an effect that could scale with any size object the player wants to pick up. Trying to solve for this, I first try to make an outline material that would keep the object's original color but with a magical outline. I couldn't find anything that really explained how to do that without spawning a second version of the object and applying a different material, and I didn't want to do that. I then spent a lot of time digging into Unity's collision detection system in an attempt to make some object that would scale up until it had enveloped the object the player was carrying with the spell. No dice, couldn't find any way that someone had devised to check when one object is completely inside another one, so that ended up eating a lot of trial and error time. After a lot of this back and forth in trying to find a solution, I opted to make a particle effect that I would have at a set size that I thought wouldn't be so big as to be obnoxious but not so small as to be covered. What I ended up with was the swirl effect you see above. I liked the flowy nature of them, the way they followed the object and felt almost alive with energy. I thought it did well to pull of the feeling of magically moving an object through the environment. I do think the effect is a bit dull compared to what I did the rest of the sprint, could use a bit more glow, maybe some initial effect, but I'll let the leads decide if they want to up-res this effect.
This effect came out really well. I found a nice tutorial that took me through how to make it and it taught me things like how to have a one-off effect, how to delay effects, and more about how to direct effects in the visual effects graph. The result came out really nice and I think the players will really enjoy using it. I like that it feels like the player is ripping open a wormhole using their magic and that the portal actually warps you somewhere. Had to do a bit of tweaking on this one to get it just to where I wanted it, but I think it came out awesome in the end!
I'm really proud of this one because it was the first effect that I've done completely on my own using the visual effects graph. I leaned a lot on what I learned from the portal spell but also made sure it was suited to a spell that had a much different effect and feeling. I even went into Photoshop and figured out how to make a shield shape so that I could use the texture in this effect (I've become a lot more acquainted with Photoshop as many of these effects require me diving into there to make little things). I wanted an initial punch-y feeling when you first activate the block, making it feel powerful and meaningful. After that I added some lines going outwards to give more of that feeling that attacks will be pushed off by this shield. I then added a faint glow that gave the shield form and mass, and then added a periodic effect of the shield pulsing inward as some continuous feedback for holding up the spell. I really like how it turned out and how it feels to use.
I can tell I'm getting better and better at this because this effect didn't take nearly as long as I would've guessed. Now, a lot of this card was in talks with the design lead. She had one vision for the portals which was to have an image of the place they went to kind of shimmering in it. I thought it would fit the game style to have thematic portals that simply suggest the place they go to rather than directly showing it. After some back and forth I convinced her it was worth me putting a little something together and see how she felt about it. For this portal it was to teleport to World 2, the Arid Village. I immediately went with a desert theme. The first thing I thought of was getting sand blowing through the portal, like it was blowing in from the other side into the glass castle. That took actually not that long to pull off and it was really effective, I was quite happy with it. Then I knew I wanted to have something looking like blowing desert winds in the portal part itself. That was quite a bit of fiddling and discoveries all in a short amount of time but I did eventually nail down the above look. After I put that together, it was actually still translucent all the way to the other side. I thought that the blowing effect would be more impactful with some sort of solid background, so I adapted the swirls from the portal I made before and made it to fill the whole portal frame with a solid color. I think it worked a lot better than the translucent and gives a much more convincing desert portal look.
At this point I asked the lead designer what she thought about it because she was literally sitting in front of me. She ended up playing with the color a bit, trying some different shades of pink (the color of the sky there), yellow, orange, but eventually ended back at this more sandy-gold color.
This last effect actually was made way farther back in the sprint but for completely different reasons. This was one of the shaders I ended up making in trying to make something for the telekinesis spell. This effect makes use of depth maps to achieve that foamy effect and I was trying to use it to make an object be outlined. I wasn't assigned a card for it until the very end when I learned they where actually using the effect in the build because I didn't know that they wanted it! It was pretty funny to me. I ended up making a large-water-body version of this material that we'll be able to edit later to work more for things like the big river I saw it was put on.
Crazy how fast the time has gone. It really doesn't feel like it's been 8 weeks already working on this project. Awesome to see the progress that is been made in such a short time. Now on to sprint 5 and it looks like I might pivot again but this time to sound FX? Another thing I've never done before but hey, I hadn't ever made VFX before this sprint so, I guess we'll see what happens?
This wasn't a big deal but I figured it'd be good to keep a record of it. I did do one more little bit of programming to make sure the build worked on build day and that was to get the glass castle teleport pillar to actually teleport the player to the world. I made a general script that we should be able to apply on whatever teleport pillars/worlds we're teleporting to with the ability to customize the teleport text as well as which scene the teleporter takes you to. Much less fun than making that portal look badass but worth mentioning I suppose (I'm liking VFX so far).
Sprint 3 Review
Now, although I was excited to dive deeper in Unity's shader graph and see what I could produce, I did have some programming tasks lined up for this sprint. Knowing that the game's function will almost always trump it's aesthetics, I made sure to knock these out quick. First was making it so that objects didn't move when initially picked up. I personally liked this when I was first using it because it gave some feedback that the player's spell worked. However, after thinking about it, I did agree with the lead, because in situations where the player picks up a large object, it would physically push the player back and could cause issues. After resolving that my next tasks were to make the telekinesis spell push and pull on hold, smoothly, instead of in chunks per click. This also seemed like a more natural way to control the object. This gave me a little trouble as I had to add something more that was triggered by functions elsewhere in the script but run in update so they'd be nice and smooth. Overall though, happy I was able to work these out as fast as I did. With those out of the way, it was on to some new, exciting VFX starting with Fireball!
This next one was a fairly straight forward one. Just added a glowing effect to the mana pickup item both in the material as well as a light that pulsates. I wish I could've gotten them to line up perfectly, but I don't know of a way to make the light and the material talk to each other. I decided to make the glows more intentionally off from each other simply to try to make it less distracting actually. I can only speak from my experience, but when two things that should happen at the same time don't, and are microseconds off, I'll be stuck staring at them until I know for sure if they're triggering at the same time or different times. If players can tell right away they're at different rates, it may detract a bit from the immersion of the world, but I think it's something they'll quickly move past to continue with the rest of the game.
This next effect was pretty brutal, and while I'm okay with what I eventually came up with, I think I could do it better if the chance arises. The trouble with this effect was finding an effect that could scale with any size object the player wants to pick up. Trying to solve for this, I first try to make an outline material that would keep the object's original color but with a magical outline. I couldn't find anything that really explained how to do that without spawning a second version of the object and applying a different material, and I didn't want to do that. I then spent a lot of time digging into Unity's collision detection system in an attempt to make some object that would scale up until it had enveloped the object the player was carrying with the spell. No dice, couldn't find any way that someone had devised to check when one object is completely inside another one, so that ended up eating a lot of trial and error time. After a lot of this back and forth in trying to find a solution, I opted to make a particle effect that I would have at a set size that I thought wouldn't be so big as to be obnoxious but not so small as to be covered. What I ended up with was the swirl effect you see above. I liked the flowy nature of them, the way they followed the object and felt almost alive with energy. I thought it did well to pull of the feeling of magically moving an object through the environment. I do think the effect is a bit dull compared to what I did the rest of the sprint, could use a bit more glow, maybe some initial effect, but I'll let the leads decide if they want to up-res this effect.
I'm really proud of this one because it was the first effect that I've done completely on my own using the visual effects graph. I leaned a lot on what I learned from the portal spell but also made sure it was suited to a spell that had a much different effect and feeling. I even went into Photoshop and figured out how to make a shield shape so that I could use the texture in this effect (I've become a lot more acquainted with Photoshop as many of these effects require me diving into there to make little things). I wanted an initial punch-y feeling when you first activate the block, making it feel powerful and meaningful. After that I added some lines going outwards to give more of that feeling that attacks will be pushed off by this shield. I then added a faint glow that gave the shield form and mass, and then added a periodic effect of the shield pulsing inward as some continuous feedback for holding up the spell. I really like how it turned out and how it feels to use.
I can tell I'm getting better and better at this because this effect didn't take nearly as long as I would've guessed. Now, a lot of this card was in talks with the design lead. She had one vision for the portals which was to have an image of the place they went to kind of shimmering in it. I thought it would fit the game style to have thematic portals that simply suggest the place they go to rather than directly showing it. After some back and forth I convinced her it was worth me putting a little something together and see how she felt about it. For this portal it was to teleport to World 2, the Arid Village. I immediately went with a desert theme. The first thing I thought of was getting sand blowing through the portal, like it was blowing in from the other side into the glass castle. That took actually not that long to pull off and it was really effective, I was quite happy with it. Then I knew I wanted to have something looking like blowing desert winds in the portal part itself. That was quite a bit of fiddling and discoveries all in a short amount of time but I did eventually nail down the above look. After I put that together, it was actually still translucent all the way to the other side. I thought that the blowing effect would be more impactful with some sort of solid background, so I adapted the swirls from the portal I made before and made it to fill the whole portal frame with a solid color. I think it worked a lot better than the translucent and gives a much more convincing desert portal look.
This last effect actually was made way farther back in the sprint but for completely different reasons. This was one of the shaders I ended up making in trying to make something for the telekinesis spell. This effect makes use of depth maps to achieve that foamy effect and I was trying to use it to make an object be outlined. I wasn't assigned a card for it until the very end when I learned they where actually using the effect in the build because I didn't know that they wanted it! It was pretty funny to me. I ended up making a large-water-body version of this material that we'll be able to edit later to work more for things like the big river I saw it was put on.
This wasn't a big deal but I figured it'd be good to keep a record of it. I did do one more little bit of programming to make sure the build worked on build day and that was to get the glass castle teleport pillar to actually teleport the player to the world. I made a general script that we should be able to apply on whatever teleport pillars/worlds we're teleporting to with the ability to customize the teleport text as well as which scene the teleporter takes you to. Much less fun than making that portal look badass but worth mentioning I suppose (I'm liking VFX so far).
A ton of things were added this time around to the sprint. The whole team put in a ton of work including myself! Spells got more functionality, worked on making puzzle tools for level designers, and even got to start dabbling in VFX a bit more.
One of the first tasks I completed this sprint was adding additional functionality to the Telekinesis spell so that the player could push and pull the object they were carrying to adjust distance. Another change the designer asked for after having done the playtest but it makes sense for the ease of doing puzzles in the world. This one got complicated not exactly from the programming, but from the control scheme. The player could now hold RT to pick up the object, L3 and R3 to scale it, what buttons do we have left to spare? After talking with the leads, we decided to place the pushing and pulling on LB and RB. I was able to work within the controls so that the player wouldn't trigger those buttons original functions while they were holding an object. I got it working and it definitely helps with management of the object while you're moving it around, but the controls definitely felt a bit clunky. Having to use RT and RB at the same time I think is the main issue. I brought it up to the leads and I'll let them decide what controls they think would be best for the pushing and pulling to be moved to.
Another task I worked on was making objects that could be ignited by the fireball. For this I again wanted a general script/object that could be attached to an existing object that would give it this functionality. For my first iteration that I made on screen here I decided to create a stand-in fire effect for this torch that would turn on and off based on weather or not the object had been hit with the fireball. While I did get this working through a little trial and error (particle systems are weird) I did eventually have to readjust this. While this was fine for this card, I needed to change it so that other effects would trigger from this like lights being activated or maybe even a different model appearing, something that would make it more usable than just activating and deactivating a torch. So after I had gotten through a few more of my cards, I went back to it and adjusted the script really quick to turn on and off a parent object that level designers could then add children to that would also turn on and off. Much more usable.
Now on to the main event of this sprint, water. Oh yes, everything having to do with water was done in this sprint but the first card I was given was making water move based off of a trigger. For this, again, I decided it would be better to make a "move an object on a trigger" system rather than just moving a water block up and down. This took a good chunk of time. Not more than a day's worth but pretty close. This issue was figuring out the all the darn parent vs child moving and triggering and what's attached to where and to who and who could they talk to. Then there was getting the object to move to a specific point so that the level designers could adjust where they wanted the movement freely, making sure the object moved to the right spot and didn't get stuck in a loop of moving out to the moon. All said and done though, I think I made a pretty sweet, general system for triggering movement on objects.
For this task I got to get a lot more familiar with the layer system in Unity. I had to make sure the objects could still be picked up and interacted with even if they were in water. I knew the layer system existed and they you could use it to make certain things not interact with each other, so I looked up a quick video and got into it. Did you know that there is a 2D and 3D layer collision matrix in Unity? And that they don't intersect at all? Had to find out that facepalm fact after an hour or so of trying to get things to react correctly. Once I got it so that the object didn't sit on the water or react to it, then I had to work with the Raycast coming from the player and man did that give me so much weird trouble. I had to wrack my brain trying to figure out what was going wrong because everything seemed to be in the right places doing the right things. This issue ended up being more on Unity's side than mine. The API claimed the LayerMask was just an Integer but in reality the Raycast system didn't recognize it as such, at least in my testing. Eventually I got it to work out correctly but dang did it take a while to get over that crucial detail.
This task was a quicker one but I'm definitely keeping my eye on it. What I had to do was make it so the player could also put out torches with their water spell. The only problem is that the only flag I seem to be able to use is general OnParticleCollision for the torch to detect the water. Right now this is fine because the water spell is the only effect in the game that has particles with colliders and that send collision messages. I think from my understanding of the game, keeping this spell to be the exclusive holder of these two traits should be fine, but I am keeping my eye out for a time where this may not be true. For now though, works just fine, nice a smooth.
This was a fun task, lots of little intricacies with this one and some gameplay implication to think through. My task was to make it so that some objects could float of their scale was big enough and sink of their scale was too small. For this one I had to use a lot of my accumulated knowledge to work with layers, rigid bodies, and colliders to make work. First, I decided to make a new layer that could interact with water and make a small, thin, trigger collider with this new layer type and child it to the block. This would be what the level designers add to make a block able to float. It would've been simple enough to make the object now sit on top of the water like a brick on the sidewalk but that's not what the leads wanted. They wanted the object to bob up and down to give feedback that it was now floating on the water. This became tricky because then the collider would be moving in and out, and this also meant that I'd need to have the block move up and down on the top of the water, not inside it below the surface. Long story short, I learned I could get the point of collision on the closest edge of the water's collider to make the center of the bob and then have the object change between moving X above that point and X below that point. But, once I got all of that finally working and ready, I found a new issue: the platform was basically unusable. It was still effected by all the normal, rigid body, forces that it would sitting around, and so when the player jumped on it, much like trying to jump on something floating it the water, the platform would spin and push away from the player. So, new adjustment, I need the block to act like it took forces while you were moving and dropping it, but in the water it needed to stay solid as a rock. My first idea was to use the OnTriggerEnter/Exit to turn the forces off, but that didn't work because it would get weird as it bobbed up and down into and out of the water, making it rotate and take forces sometimes which was no good. I then had the thought that, the only time this should be moving is when the player is specifically moving it themselves. So now the trigger was when the block was moved at all in the X or Z planes, and that worked wonderfully. The block floated like it needed to in water, making a platform and all, and still acted like a normal block as soon as you picked it up with your Telekinesis spell.
With that, I had made myself a little mini water physics system, and that made me really happy to say. Water put out fires, objects sank into it but could still be reached, and now even some could float!
I thought I would be moving on to make some VFX stuff here, but that just wasn't in the cards. Build day came around and there was some emergency features that the level designers needed to create their level for the build, so I got cracking on a couple of very quick, but pretty effective solutions.
First was to make a door that could open based on a number of torches being lit. For this one I had to make a whole new script unfortunately, but I'm impressed with myself for how quickly I was able to put it together. I basically made a script that would take a list of Flammable Objects (Script I used to make the torches light on fire) and check to see if all of them were on fire and when they were to trigger the PuzzleMovement script I had already made to move the door. My super, quick solution for how to trigger the check was to just use a collision and later added it so that the torches could send the signal to the door and open it too once lit.
The second quick add was to add functionality to the pressure plate so that it would only stay up if there was something on the plate and then return to its original position once something had left it. This required me changing the scripts to allow for the option of this occurring but also to keep track of the original position of the door. I got it working and sent it off, but have recently learned there is a bug where if the player and an object are on the pressure plate at the same time and the player steps off, the plate resets, despite the block being on it. It'll be something I have to work on later, but I'm still happy with this implementation as it was something I had to put together at like 9 or 10PM the night before the build.
What I'm working on now is VFX for the mana pickups in the game. It's been really fun to be able to pivot to a more artistic task. I'm learning about shader graphs now, all the crazy stuff you can do with them. I'm excited to see what I can make up with all these options at my fingertips and how I can add to the game's feel with them.
Sprint 2 Review
Good news! This sprint I was able to get a bit more done and thus I'm feeling much better about my work as a whole. I really got into a groove in this sprint and felt like I was able to handle both the tasks as well as GitHub a lot better this go around. Let's get into the the coding stuff.
The first task I was given was making a water spray spell that could put out fires. Now that in of itself is two separate jobs, one to make the spell and another to make fire that can be put out by it. I first made it so the spell makes a particle effect I made to spray water out when the player is using it. Then I realized that when it was straight in front of me it was very hard to see what was going on so I had it spawn to the right of the player while shooting. After that I had to do some research to see how I could get the particles to send out a message to an object they hit and how they object could listen for it. This didn't take all too long, and now I have a better understanding of the particle system! Then I made it so the particles each did "damage" to the fire block's health until it finally disappeared. Done and done, water that puts out fire.
Next task was making the fireball. Luckily, this one went really smoothly. I got the player to launch a sphere in a direction, but a RigidBody on the sphere so it arched and then had it spawn a particle effect on impact. Now, the card said to make it feel destructive and powerful. I was curious about making a script that shook the camera based on how close the fireball was to the player when it exploded, but I figured that might be a little outside of what they were looking to invest into this early in the project, especially with a playtest build coming up. So, I instead messed with the particle system more until I got a low-res explosion and called it good.
The shield was also a lot easier to work with than a lot of what I was doing last sprint. Spawn an object as a child of the player that spawns in front of them to block stuff. What was nice about what happened during this card was that Colin, my co-programmer on the project, locked the players rotation to the camera rotation during zoom at the request of the design lead, so that saved me the trouble of having to do it specifically for block, because it felt pretty clunky to have the block only where the player was facing and not where the camera is looking.
The next task was working on making a player portal spell so they could teleport back to the hub world. For this one, I really just made a prototype version that works within one scene. Once we actually implement multiple levels and the hub world is a separate scene, I'll end up having the player spawn on a specific spawn point when the level loads. Thus, the portal spell will really just trigger moving to the hub world and then the hub world will manage spawning the player right where they're supposed to be every time they come to it. I did add a little bit more functionality to the spell where the portal despawns itself after a few seconds so that if the player decided against going home they don't have to avoid touching their portal for fear of resetting the level by going home.
After this I had a quick card asking me to make sure Colin and I were using the same prefab model for the player. I waited to do this until after the Portal spell so that I could put in all the spell prefabs I'd need before pushing the prefab for him.
This task was making a splash page for the spell information so that the player can bring it up to remember what each does and is used for. I'm pretty proud of this one simply because I was able to get it done so efficiently. I had already made up Scriptable Objects for the spells detailing their name, description, and mana cost so all I had to do was make a Canvas and a few text boxes that I could plug the spell info into. Setting the Active of the Canvas was something I picked up from a guy who's coding for another project I'm in so I'm glad I could make use of it.
The last task I polished off just before the sprint ended was a really cool one! I was tasked with making a puzzle mechanic where the player has to put a piece into a specific spot to complete the puzzle, which, as more of a level designer than a programmer, I understand as a super useful tool in making puzzles. Something I knew I had to do right off the bat was make sure that:
1. All the level designer had to do was use one thing to make the puzzle piece
2. Make sure it could be used with any sort of object no mater the type
So, I set out to make a prefab object that would turn anything it was attached to into a puzzle piece. It ended up being a little complicated because I decided to make a new object that was a copy of the main object just in a different spot and then set the original to be unable to be interacted with or seen. I kept getting the object infinitely duplicating itself. Eventually I realized I could set something up to make sure the original was the only object that had the script on it and then it was a lot smoother sailing from there. I did have to mess with the object rotating into the correct position without looking weird, but that didn't take to long to figure out either. Now, all the level designers have to do is attach the prefab as a child of the main object and then move the starting point to where they want the object to be in the scene when the player finds it. I'm really happy with the result I got and I can't wait to see how the level designers use it to make interesting puzzles in the future.
Sprint 1 Review
It has already been such a great experience working on a game with a bunch of like-minded individuals all striving for the same goal. Coming to class and seeing all the various states of work that people are in and looking at the Jira board and seeing all the different tasks being completed is amazing to see. That being said, it has definitely been an uncomfortable experience getting used to GitHub and figuring out what expectations I should have for myself moving forward.
I knew GitHub was a powerful collaboration tool capable of allowing many, many people work on the same project from anywhere. However, from listening in on 370 post mortems as well as 495 post mortems, I knew it could also be a dangerous tool that can delete people's hard work if not handled correctly. For the first couple of days before I was able to meet with everyone again I was almost too worried to even work on the project file itself. I ended up doing my coding within a test Unity project before trying to apply anything. Once I was able to talk to my producer as well as my fellow programmer, they were able to make things much more clear and seem much less scary.
My tasks for this sprint have all revolved around the player's ability to select and cast spells. My first task was to create an aiming feature where the player zooms in and only then can cast their spells. I was able to set up the control scheme fine, get a rough zoom that changed the player FOV from X to Y and back to X on release. The hang up I had on this task was that I couldn't get Unity to enable and disable the task properly.
As I found out through a lot of trial and error and digging for answers around the web, this seems to be a Unity specific problem that many people were experiencing. Once I found that answer corroborated by a few sources, I decided to make a work around. I put a flag on the function that checks to make sure the player is zooming in before executing any code. It's not the cleanest way I would've liked it implemented, but it got the job done.
My next task was the big one which was allowing the player to cast and use the Telekinesis spell to pick up and move objects around. This took a couple of steps to get though. I first had to make my system for selecting spells. It only made sense to me to get this step out of the way first because we have 4 different spells we want to implement. I talked with my producer to make that a card before moving to the spell itself.
I thought the best way to implement these four spells would be to have them in a state machine. The player needed to have only one spell active at a time and a simple way to switch between them on the fly using the D-pad. I had done a little research about state machines before, but I've never created one of my own to use in a game, so I got to work putting it all together. I had to do some adapting from the video I was watching, and with that I did run into a couple of hiccups with the states not being able to talk to the manager but overall it worked well.
Now that I had spell selection out of the way, I needed to crack down on making telekinesis a reality. I had talked to the producer beforehand and he explained that part of what made this card bigger was that I needed to get the telekinesis movement nice and floaty, something that feels like you're moving something with your mind instead of literally picking it up and dropping it. The challenge turned out to be worth those points.
I first started with getting a basic system down. Point at the object, click and hold the spell to pick it up, let go to drop it. I used a Physics RaycastHit, shot out from the player's main camera to detect the object the player was pointing at. From there I had to try a few different things. I tried first having it parented to the player once it was attached. It worked, the block moved, but it was very rigid. Every little twitch the player moved would instantly move the block. Moreover, it wouldn't be where you were looking, only where it was in relation to the player when it was first picked up. Then I tried parenting the object to the main camera. That provided a little better result, allowing me to move the object up and down wherever I was looking, but still was very rigid and also kind of eerie because the rotation and position of the block wouldn't change and so it looked very weird in the display view.
I got stumped on this issue for a little while before coming up with the idea of have the block follow an empty object that could instead be parented to the camera. Then the block could interpolate to that point and achieve that better, flowy feeling as well as feel more natural. I researched RaycastHit some more to see if I could get the right information out of it, made some new variables, wrote out the code.... and got a null reference exception. Over and over and over I was getting this exception and for the life of me I couldn't figure out why. Even after I narrowed it down to which variable was causing the issue it was a matter of all the code looking right, compiling just fine, but working wrong. I did research, a ton of trial and error, and even eventually gave up to sleep on the issue after busting my tail at this issue for hours.
After a nights sleep to clear my frustration and confusion I went back into the code and tried some things I thought were redundant and didn't make much sense and that's what finally did the trick. While I had declared the object and set it to a new object in the Awake method, when I moved that assignment into the actual Spell function itself, it suddenly worked. No idea why it had to be that close, maybe it was something quirky with how I set up my state machine, but that fixed the issue and the movement was nice a smooth and wonderful just like I had hoped. That was a big relief.
Having finished this with my producer in the room I asked for feedback right away. Got one more parameter that he wanted which was to have the spell turn off the gravity to objects while they were held so that when the player lets go with the spell they dropped. This was simple enough and I decided to make the system simply check for a rigidBody and only turn it off and on if it had one.
The last task I completed for this sprint was adding a scaling feature to the telekinesis spell so the player could make the objects bigger or smaller using different buttons. After checking the GDD, I asked the designer what controls she was thinking of using for this, discussed what we thought would be best, and I was on my way. Having had the rest of the framework for my spells set up, this was fairly simple with only one little hiccup. I couldn't figure out why I couldn't connect inputs for my spells directly in the spell states themselves. I tried to ask around, see if anyone knew what was going on, but I couldn't find any answers as to why. I made a work around in the state manager to get my function to work but it's a bit clunkier than I'd like it to be, just like the work around for turning off the spell casting controls but we press on.
I'm feeling better about this upcoming sprint as to the work I can do for it. Now that I'm getting much less paranoid about GitHub as well as getting into the flow of Agile and Scrum, I think it'll be easier for me to work consistently and more effectively than I have done this sprint so that I can have more cards put up on that completed side.










































Comments
Post a Comment